アメブロで仕事をしているなら使うシーンが多い「囲み枠」。
囲み枠を使うと記事が華やかに見えて、読者さんに対して告知をアピールできるなど使うといい場面がたくさんあります。
ネットで調べるとたくさん出てくるけど、ありすぎてめちゃくちゃ迷う!
しかもぶっちゃけ、全然可愛くないのも多い・・・
そこでこの記事では女性ユーザーのアメブロで100%ウケる囲み枠を厳選してご紹介します。
コピペOKですので気に入ったらぜひ使ってくださいね。
ふんわりぼかし角丸囲み枠
<div style=”padding:10px; margin: 15px; background: #fff0f5; box-shadow: #fff0f5 0 0 10px 10px;border-radius: 30px;”>ここに文章</div><p> </p>
<div style=”padding:10px; margin: 15px; background: #f0ffff; box-shadow: #f0ffff 0 0 10px 10px;border-radius: 30px;”>ここに文章</div><p> </p>
<div style=”padding:10px; margin: 15px; background: #fffff0; box-shadow: #fffff0 0 0 10px 10px;border-radius: 30px;”>ここに文章</div><p> </p>
角丸ドット線囲み枠
<div style=”border:5px dotted #ffc0cd; padding: 15px; background:#fff0f5; border-radius:30px;”>ここに本文</div>
<div style=”border:5px dotted #dcdcdc; padding: 15px; background:#f0ffff; border-radius:30px;”>ここに本文</div>
<div style=”border:5px dotted #f0e68c; padding: 15px; background:#fffff0; border-radius:30px;”>ここに本文</div>
角丸吹き出し
<div style=” padding: 15px; background:#f5f5f5; margin-bottom : 0px ; border-radius : 10px; “>ここに本文</div> <div style=”width: 0px; height: 0px; border-style: solid; border-width:10px 10px 0 10px; border-color:#f5f5f5 transparent; margin-left: 15px ; magin-bottom: 20px;”></div>
<div style=” padding: 15px; background:#fff0f5; margin-bottom : 0px ; border-radius : 10px; “>ここに本文</div> <div style=”width: 0px; height: 0px; border-style: solid; border-width:10px 10px 0 10px; border-color:#fff0f5 transparent; margin-left: 15px ; magin-bottom: 20px;”></div>
<div style=” padding: 15px; background:#f0fff0; margin-bottom : 0px ; border-radius : 10px; “>ここに本文</div> <div style=”width: 0px; height: 0px; border-style: solid; border-width:10px 10px 0 10px; border-color:#f0fff0 transparent; margin-left: 15px ; magin-bottom: 20px;”></div>
タイトル付き角丸囲み枠
<div style=” background:#e6e6ff ; display: inline-block; padding: 5px 15px 5px 15px; margin-bottom:0;”><b>タイトル</b></div><div style=”padding:10px ;background:#fff;border:2px solid #e6e6ff;”>ここに本文</div>
<div style=” background:#4169e1 ; color:#fff; display: inline-block; padding: 5px 15px 5px 15px; margin-bottom:0;”><b>タイトル</b></div><div style=”padding:10px ;background:#fff;border:2px solid #4169e1;”>ここに本文</div>
リボン風囲み枠
<div style=” border-top : #ffb6c1 solid 1px; border-bottom: #ffb6c1 solid 1px; padding: 10px; background:#fffafa; “>ここに本文</div>
<div style=” border-top : #bc8f8f solid 1px; border-bottom: #bc8f8f solid 1px; padding: 10px; background:#f8f8f8; “>ここに本文</div>
<div style=” border-top : #d8b2ff solid 1px; border-bottom: #b8b2ff solid 1px; padding: 10px; background:#f7f5fc; “>ここに本文</div>
影付きグラデーション
<div style=” background-image: linear-gradient(#fff0f5,#f0f8ff); background-color:#ffffff; padding: 15px; border: none; box-shadow:2px 2px 4px #dcdcdc; “>ここに本文</div>
<div style=” background-image: linear-gradient(#fff0f5,#fffff0); background-color:#ffffff; padding: 15px; border: none; box-shadow:2px 2px 4px #dcdcdc; “>ここに本文</div>
<div style=” background-image: linear-gradient(#f5f5f5,#f0f8ff); background-color:#ffffff; padding: 15px; border: none; box-shadow:2px 2px 4px #dcdcdc; “>ここに本文</div>
アメブロに囲み枠を入れる方法
予め、使いたい飾り枠のHTMLをコピーしておきましょう。

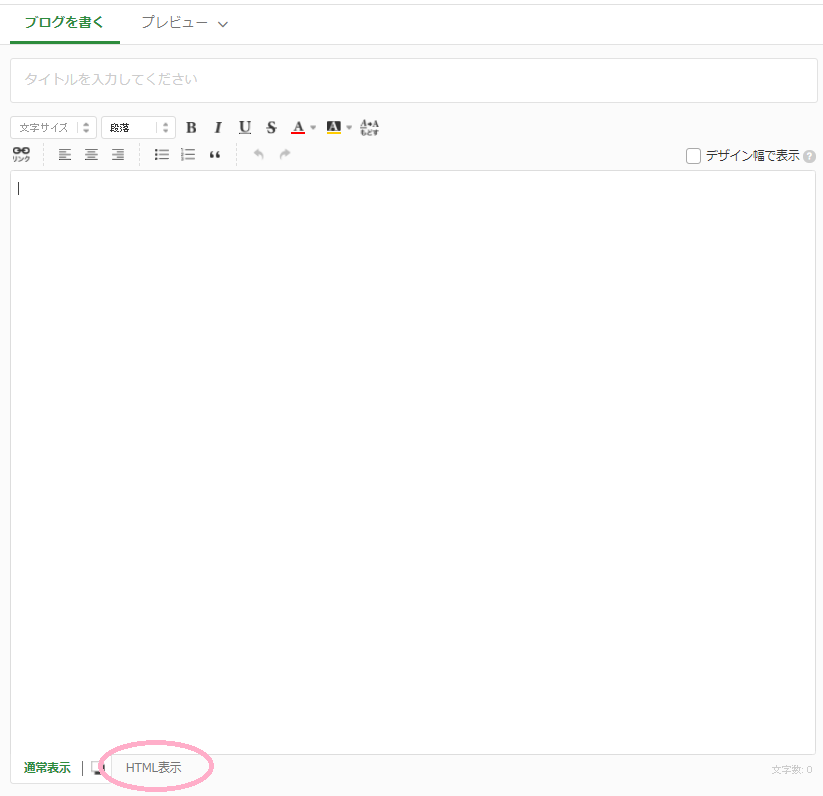
アメブロの管理画面から「ブログを書く」を選択。
ブログ投稿画面の左下にある「HTML表示をクリック」。

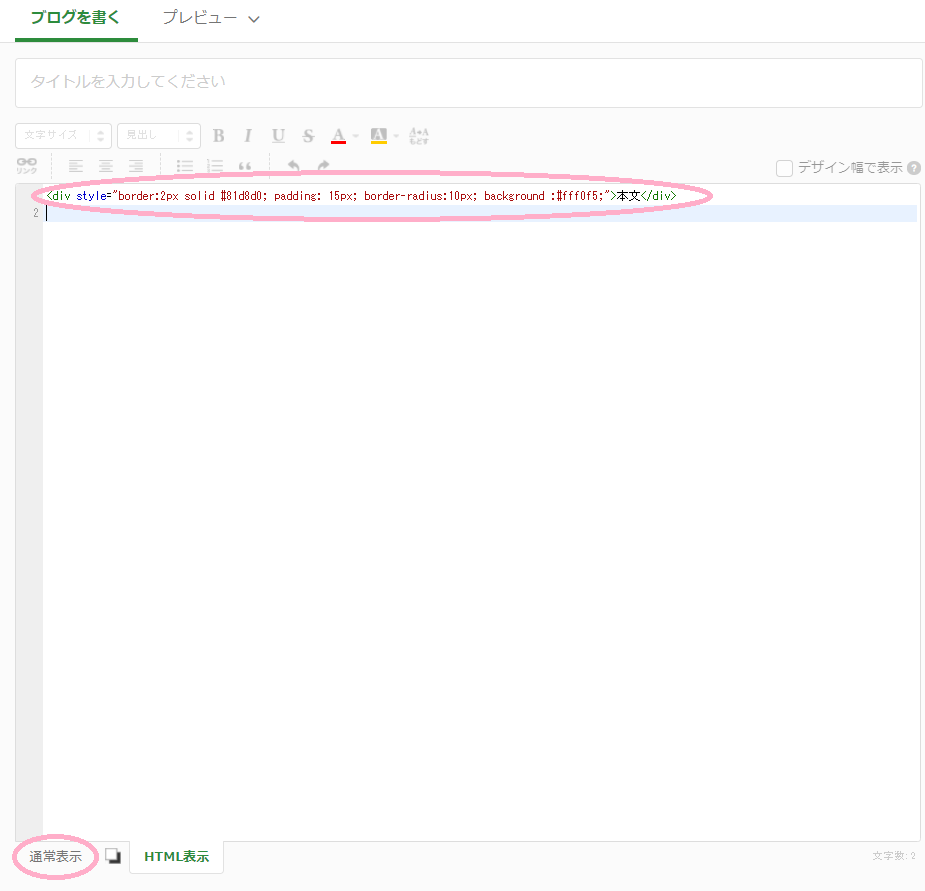
HTML表示に切り替わるので、コピーしておいたHTMLをペースト。
その後、通常表示に戻します。

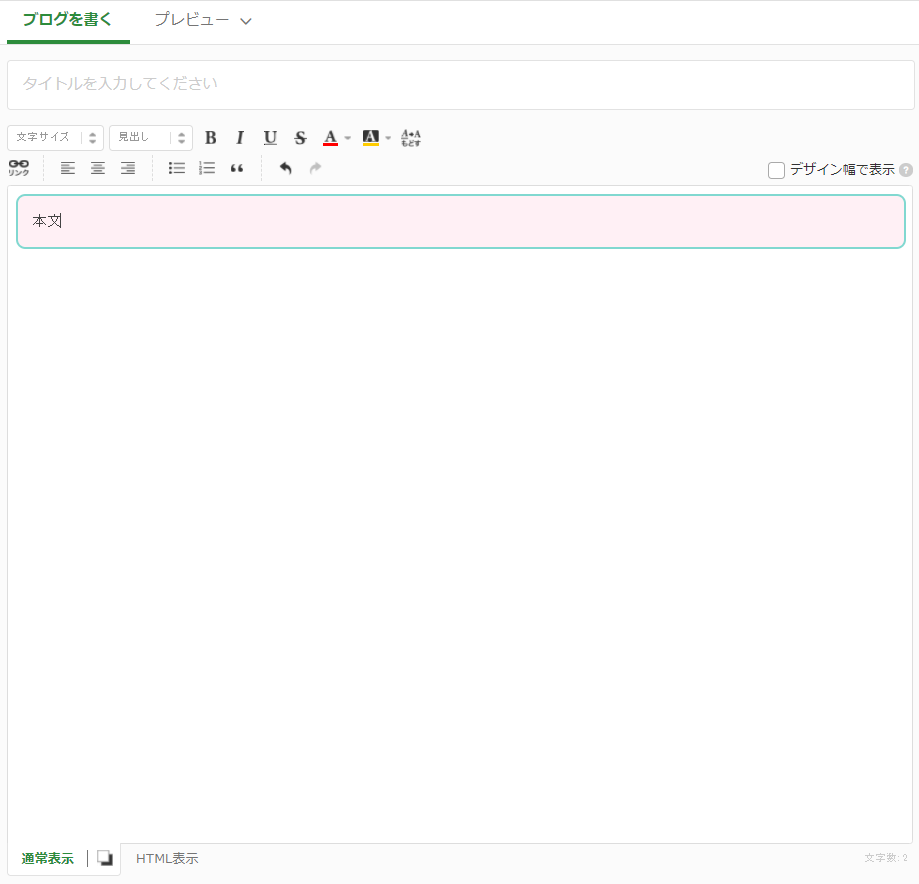
すると囲い枠が表示されます。
本文にカーソル合わせると文字の入力ができます。
改行するときは「shift+Enter」または「command+Enter」をおしてください。
HTMLは1文字でも抜けたり余計な文字が入ると表示されなくなります。
表示されないときは元のHTMLと照らし合わせて間違いがないか確認しましょう。
わからなくなったら一度消して、最初からやり直してください。
枠線のデザインや色を自分でカスタマイズする方法
HTMLで線の太さや背景色を指定しています。
HTMLがなにを表してるのかわかれば簡単なカスタマイズであれば初心者の方でもカンタンにできます。
カスタマイズしてみたい方はシンプルな囲み枠から練習してみてください。
線の太さと背景色を変える
<div style=”border: 2px solid #a9a9a9; padding: 15px; background: #fff0f5;”>ここに本文</div>
例えばこのHTMLなら、
- border・・・枠線の太さ・種類・色を指定➡幅2px、シンプルな罫線、グレー(#a9a9a9)
- padding・・・枠線と文字の間の余白を指定
- background・・・背景の色を指定➡ライトピンク(#fff0f5)
このHTMLを書き換えて線の太さと背景色を変えてみます。
<div style=”border: 5px solid #a9a9a9; padding: 15px; background: #f0f8ff;”>ここに本文</div>
「border」のうしろの数字を2pxから5pxに変更して枠線を太くしました。
「background」のあとの数字を変えて背景色をブルーにしました。
たったこれだけ!
色はカラーコードを下記サイトで調べて入力すると変わりますよ。
線の種類を変える
お次は枠線の種類をシンプルな罫線から点線にしてみます。
<div style=”border: 5px dashed #a9a9a9; padding: 15px; background: #f0f8ff;”>ここに本文</div>
「border」のうしろの「solid」を「dashed」に変えて点線にしました。
他にも
- 2重線「double」(使う時は枠線の太さを5px以上に指定してください。)
- ドット線「dotted」
にも変更できます。
【まとめ】囲み枠を入れてブログを華やかにしよう!
記事内に囲い枠をつけることでイベントのお知らせなどを目立たせることができます。
見た目も華やかなのでぜひ試してみてくださいね。



